Saya terjumpa satu blog rakaniaga yang jadualnya sangat kemas dan terang, malah boleh klik item di dalam jadual tersebut.
So.. let me teach you how (sebenarnya mudah saja, tapi a bit tedious):
(a) Untuk Jadual 1 column & 1 row:
Contoh
| PRODUK |
<table border="1"><tr><td>PRODUK></td></tr></table>
(b) Untuk Jadual 2 columns & 1 row:
Contoh
| PRODUK | HARGA |
<table border="1" width="200">
<tr><td>PRODUK</td><td>HARGA</td></tr>
</table>
(c) Untuk Jadual 3 columns & 3 rows:
Contoh
| PRODUK | HARGA | KUANTITI |
| PIL | 20 | 21 |
| KAPSUL | 30 | 31 |
| VIVIX | 404 | 405 |
<table border="1" width="300">
<tr bgcolor ="#E0F8E0">
<td align="center">
<b>PRODUK</b></td><td align="center"><b>HARGA</b></td><td align="center"><b>KUANTITI</b></td>
</tr><tr><td align="center">PIL</td><td align="center">20</td><td align="center">21</td></tr>
<tr><td align="center">KAPSUL</td><td align="center">30</td><td align="center">31</td></tr>
<tr><td align="center">VIVIX</td><td align="center">404</td><td align="center">405</td></tr>
</table>
Kalau nak buat line yang lebih banyak, anda terpaksa taip satu persatu, itu pun kalau anda rajin.
Saya tak rajin sangat, jadi saya copy kod tu ke microsoft excel, copy banyak mana yang perlu, insert apa yang nak dalam salah satu column tu, kemudian copy ke notepad. Tujuan copy ke notepad ialah ia hanya copy text.. format dia tak copy .. sebab nanti kita nak copy kod-kod tu dalam html..
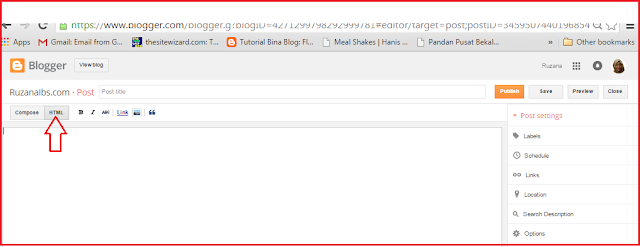
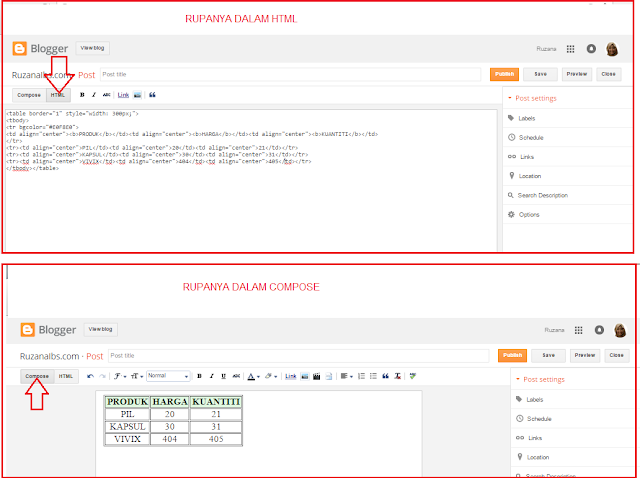
Bila dah siap semua kod tu, copy ke bahagian html (dalam new post) seperti dalam gambar di bawah.
SIAP DAH JADUAL ANDA!!!